1. 순서
- Docker 는 컨테이너를 만들고 배포하고 구동한다 -
2. Docker의 구성요소 : Dockerfile, image, Container
Dockerfile을 만듬 ----> 이걸 이용해서 image를 만듬 -----> Container 구동
1. Dockerfile
: Container를 어떻게 만들어야 하는지 설명서 같은것
- Dockerfile은 DockerImage를 생성하기 위한 스크립트(설정파일)이다.
- 여러가지 명령어를 토대로 Dockerfile을 작성한 후 빌드하면
- Docker는 Dockerfile에 나열된 명령문을 차례대로 수행하며 DockerImage를 생성해준다.
- Dockerfile을 읽을 줄 안다는 것은 해당 이미지가 어떻게 구성되어 있는지 알 수 있다는 의미이다.
• Copy files: Application을 구동하기 위해서 꼭 필요한 파일들이 뭐가 있는지
• Install dependencies: 어떤 framework나 library를 설치해야 하는지 외부 디펜던시에 대해서 명시할 수 있음
• Set environment variables: 필요한 환경 변수에 대해서 설정
• Run setup scripts: 어떻게 구동해야하는지 스크립트 설정
2. image
: Dockerfile를 이용해서 image를 만든다 .
- Application을 실행하는데 필요한 코드, 런타임 환경, system tool, system library등 모든 세팅들이 포함
3. container
어플리케이션의 이미지를 고립된 환경에서 개별적인 파일 시스템 안에서 실행할 수 있게 하는것 .
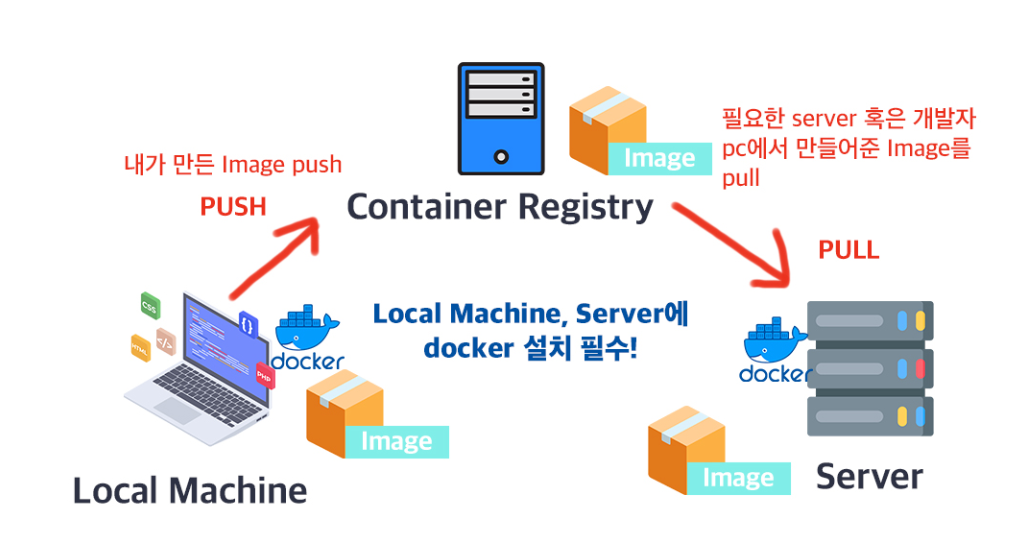
2. docker 이미지 배포하는 과정

Image를 정상적으로 실행하기 위해서는 docker와 같은 엔진을 사용해야한다.
Image를 업로드 가능한 Container Registry 종류
1) Public
: docker hub, RED HAT Quay.io, GitHub Packages
2) Private
: aws, Google Cloud, Microsoft Azure

3. Dockerfile 작성법
- ubuntu에 아파치 서버를 설치하는 Dockerfile을 작성을 해보았다.
1.터미널에 ubunto를 실행시킨다. 우분투 환경에서 dockerfile을 생성할 파일을 생성한다.
mkdir apache-dockerfile <<< 파일 만들기
cd apache-dockerfile << 파일안에 들어가기
vi Dockerfile << 도커파일 작성
위 명령어를 다 치면

이렇게 창이 하나 뜬다. 여기서 작성을 한다.
vi 단축키
https://blockdmask.tistory.com/25

다시 vi편집기을 나가서
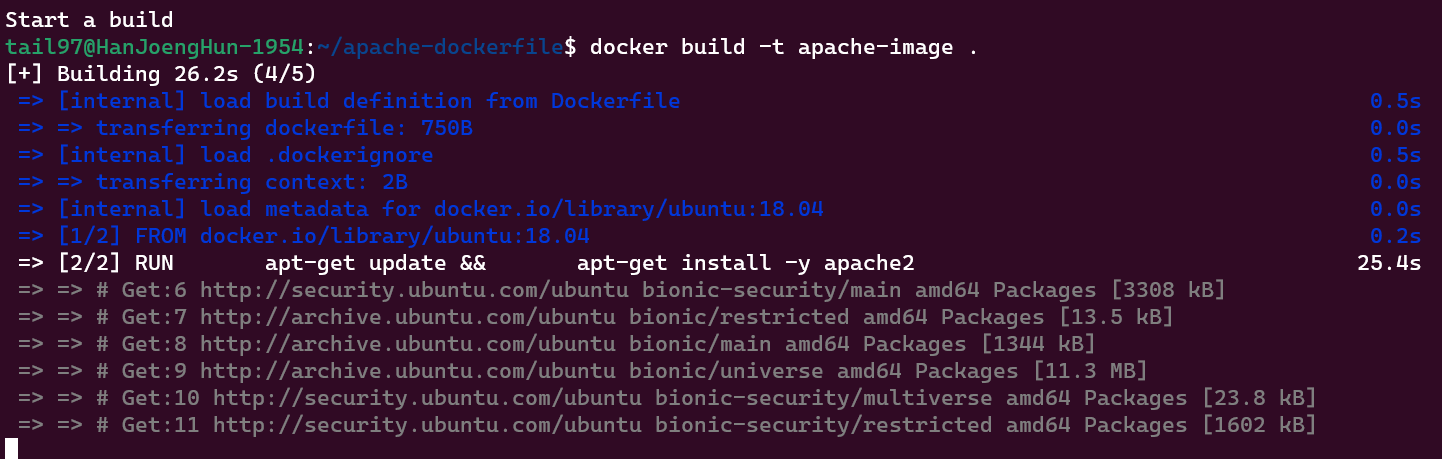
docker build -t [이미지 이름:이미지 버전] [Dockerfile의 경로]
docker build -t apache-image . # 온점은 dockerfile의 경로

이렇게 자동으로 알아서 build 해준다. 그리고 다 끝나면
docker images명령어를 써서 image가 잘 만들어졌는지 확인을 한다.

이미지가 생성이 된 것을 확인할 수 있다.
웹에 띄울 html 파일 생성
- 보통 웹으로 띄울 html 파일을 아파치 서버에 추가하고 싶을 땐
- Dockerfile의 ADD / COPY를 통해 호스트의 파일을 아파치 서버 옮기는 명령어를 작성 후 빌드합니다.
- 하지만 이렇게 하면 호스트의 html 파일과 아파치 서버의 html 파일이 동기화 되어 있지 않기 때문에 매번 build를 해줘야합니다.
- 우리는 그럴 시간이 없습니다.
- 따라서 도커 볼륨을 사용해 호스트의 html 파일을 만들어놓고, 도커 컨테이너에서 그 파일에 접근해서 사용하는 방법으로 동기화 할 것입니다.
- 우선 호스트에 index.html 파일을 생성 및 수정합니다.
Hello world - cd ~ mkdir html && cd html vi index.html

간단하게 hello docker라 지정하고 편집기를 닫는다 .
docker run --name apache-container -d -p 80:80 -v ~/html/:/var/www/html apache-image- --name : 컨테이너 이름
- -d : 백그라운드모드로 실행
- -p : [호스트포트][컨테이너포트] 포트 연결
- -v : 로컬과 컨테이너 파일 연동

Docker Desktop에 들어가서 containers에 가보면 status가 Running이라 떠 있고 Port가 열린 것을 알 수 있다 .
클릭을 해보면

index.html에 적은 hello docker가 로컬에 올라와 있는것을 알 수 있다.
'docker' 카테고리의 다른 글
| [ Docker ] WSL2보다 더 간단하게 구축하는 멀티패스 docker 개발환경 (0) | 2023.05.30 |
|---|---|
| [Docker] Docker 이미지 명령어 (0) | 2023.05.19 |
| [Docker] Docker 컨테이너 명령어 (0) | 2023.05.19 |
| [Dorker] Dockerfile 작성하는 법 (0) | 2023.05.18 |
| [Docker]도커(Docker)란 ? , VM vs Container (0) | 2023.05.17 |